20 Основні принципи дизайну матеріалу – La Grande Dipper, що таке матеріальний дизайн? Визначення дизайн матеріалу Google
Дизайн матеріалу, інтерфейс користувача відповідно до Google
Contents
- 1 Дизайн матеріалу, інтерфейс користувача відповідно до Google
- 1.1 20 Основні принципи дизайну матеріалу
- 1.2 Що таке дизайн матеріалу ?
- 1.3 Список принципів дизайну матеріалу
- 1.3.1 Принцип 1: Ознайомтеся з ключовими ресурсами
- 1.3.2 Принцип 2: Знайте, що таке “матеріал” у дизайні матеріалу
- 1.3.3 Принцип 3: Використовуйте тіні для визначення візуальних ієрархій
- 1.3.4 Принцип 4: Використовуйте яскраві кольори
- 1.3.5 Принцип 5: Не нехтуйте первинним кольором та акцентним кольором
- 1.3.6 Принцип 6: добре використовуйте білі простори
- 1.3.7 Принцип 7: Дотримуйтесь нового тенденції зображень Edge-to-Edge
- 1.3.8 Принцип 8: Все повинно бути реактивним
- 1.3.9 Принцип 9: Розміри
- 1.3.10 Принцип 10: Пам’ятайте, успіх детально
- 1.3.11 Принцип 11: Рух повинен мати значення
- 1.3.12 Принцип 12: Рух повинен бути справжнім
- 1.3.13 Принцип 13: Прискорення та уповільнення рухів
- 1.3.14 Принцип 14: Скористайтеся анімацією значків
- 1.3.15 Принцип 15: Створіть різні терміни для різних рухів
- 1.4 Дизайн матеріалу, інтерфейс користувача відповідно до Google !
- 1.5 Що таке дизайн матеріалу ?
- 1.6 Полімерна бібліотека
- 1.7 WebDesign відповідно до Google
- 1.8 Переробка Google
- 1.9 Чому дизайн матеріалу ?
- 1.10 За або проти дизайну матеріалу ?
- 1.11 Як це працює ? Додаток з Android
- 1.12 Приклади інтерфейсів дизайну матеріалу
- 1.13 Значки дизайну матеріалу
- 1.14 Деякі джерела та натхнення
- 1.15 Висновок
У сучасному сценарії, якщо ви хочете включити рух, вам доведеться зробити його реальним, поважаючи закони фізики та функціональність речей у реальному світі. Дійсно, користувачі звикли відчувати рух у своєму повсякденному житті. Це приваблює їх уваги та допомагає їм краще зрозуміти функціональність речей.
20 Основні принципи дизайну матеріалу
Дизайн матеріалу – це набір принципів та рекомендацій, які керують дизайном сучасних та елегантних інтерфейсів користувачів (IU). Запущена Google у 2014 році, ця візуальна мова має на меті створити когерентні та гармонійні інтерфейси на всіх пристроях, незалежно від операційної системи або інтерфейсу.
Дизайн матеріалу заснований на трьох основних стовпах: фізичний всесвіт, колір та простір. Кожен компонент інтерфейсу повинен вписатися в цей Всесвіт, поважаючи пропорції та кольори, характерні для кожного матеріалу. Простіри також повинні бути чітко визначеними, щоб користувач міг легко орієнтуватися з одного елемента до іншого.
Що таке дизайн матеріалу ?
Це що ?
Дизайн матеріалу – це набір правил дизайну, створеного Google у 2014 році. Цей інструмент полегшує управління компонентами платформи. Дійсно, дизайнери Google зрозуміли, що компоненти повинні мати конкретні фізичні властивості.
Таким чином, дизайн матеріалу включає директиви про все:
- Ширина
- Швидкість
- Тінь
- Типографія
- Решітки
- Простір
- Колір
- Масштаб
- Зображення
Таким чином, користувачі справляються з враженням у контакті з фізичними елементами реального світу.
Так само дизайн матеріалів – це не лише питання про те, щоб показати дизайнерам, як працювати над зовнішністю продуктів та послуг. Це також дозволяє дизайнерам створювати навмисні конструкції.
Навіщо вибрати дизайн матеріалу ?
Як і більшість систем дизайну, дизайн матеріалу створений, щоб забезпечити кращий досвід користувачів на різних пристроях та платформах. Мета полягає в тому, що користувачі мають цілісний досвід .
Дизайн матеріалу – це не простий набір рекомендацій стилю. Це повна система проектування.
На відміну від інших менш повних систем проектування, він може керувати проектними ситуаціями, із складними випадками використання.
Так само дизайн матеріалу – це досить гнучка бібліотека дизайну. В директивах значна частина специфіки впровадження дизайну повністю залишається дизайнеру.
Список принципів дизайну матеріалу
Принцип 1: Ознайомтеся з ключовими ресурсами
Якщо ви хочете отримати конкретні знання про дизайн матеріалу, найкращим рішенням є проконсультуватися з офіційним ресурсом Google.
Він постійно оновлюється і містить усі повні та необхідні деталі для проектування дизайну матеріалів.
Найкраща перевага щодо цього ресурсу полягає в тому, що він не обмежується лише конкретними аспектами в Android. Навпаки, він охоплює весь аспект дизайну матеріалу, в будь -якому проекті будь -який тип програми або в Інтернеті.
Доцільно переглядати принаймні перші глави цього ресурсу, щоб мати можливість ознайомитись із своїми основними принципами.
Принцип 2: Знайте, що таке “матеріал” у дизайні матеріалу
Дизайн матеріалу назви далеко не нешкідливий. Дизайн матеріалу – це імітація матеріального та фізичного світу. Вона натхненна своїми текстурами, навіть від відображення світла та проекції тіней. Матеріальні поверхні винаходять підставки паперу та чорнила.
Дійсно, центральна ідея принципів дизайну матеріалу орієнтована на створення дизайну, імітуючи реальні об’єкти світу.
Принцип 3: Використовуйте тіні для визначення візуальних ієрархій
Основними інструментами дизайну матеріалу є:
- Краї
- Поверхні
- Освітлення
- Реалістичні тіні
Наприклад, тіні допомагають вам визначити пріоритетність різних елементів, щоб мати повний дизайн.
Принцип 4: Використовуйте яскраві кольори
Дизайн матеріалу, безсумнівно, дизайн, зроблений в мінімалістичному підході. Іншими словами, вам не потрібно використовувати багато інструментів дизайну та стилю.
Одна з небагатьох матеріальних речей, якими ви можете використовувати, – це колір. Саме яскравий колір. Дійсно, яскраві кольори відіграють важливу роль у покращенні дизайну матеріалу. Вони привертають увагу користувачів та заохочують їх взаємодіяти з дизайном.
Принцип 5: Не нехтуйте первинним кольором та акцентним кольором
Найкращий спосіб адаптувати цей принцип до будь -якого типу дизайну – це вибрати три відтінки, які будуть служити основною палітрою, з кольором, який буде служити акцентом.
Основні кольори, які ви вибрали, можуть бути використані в ключових елементах інтерфейсу, включаючи:
- Поля
- Коробки
- Фони
- Шрифти тощо.
І колір наголосу, як випливає з назви, підкреслює та привертає увагу до основного елемента. Пам’ятайте, що вибраний акцентний колір повинен бути більш контрастним, ніж у основних кольорів.
Принцип 6: добре використовуйте білі простори
Білі простори відіграють ключову роль у макеті тексту та типографії. Насправді білий простір – це інструмент для привернення уваги, користувача та спрямування їх уваги до певного елемента.
Тож не соромтеся:
- Використовуйте велику типографію для основних назв
- Додайте багато білих просторів
- Зберігайте достатньо порожнього місця у своєму глобальному дизайні.
Принцип 7: Дотримуйтесь нового тенденції зображень Edge-to-Edge
Конструкції матеріалів повністю адаптовані до зображення. Отже, якщо ви вирішили додати зображення до вашого дизайну, вони повинні мати головну роль.
Зображення, що входять до дизайну матеріалу, повинні дотримуватися режиму краю до краю. Тобто, не повинно бути поля, відокремлюючи край зображення від краю вікна або екрана.
Принцип 8: Все повинно бути реактивним
Зробіть речі доступними та корисними для кожного пристрою, незалежно від розміру екрана, є одним із основних принципів дизайну матеріалу. Мета – запропонувати цілісний досвід. Таким чином, користувач не відчуватиметься розгубленим під час переходу від одного пристрою на інший, оскільки він не отримає нового інтерфейсу щоразу, коли він змінить пристрій.
У цьому випадку конструкція повинна бути реактивною. На щастя, завдяки розширеним рамкам, половина вашої роботи вже зроблена. Отже, створення реактивної конструкції не буде важким завданням для вас.
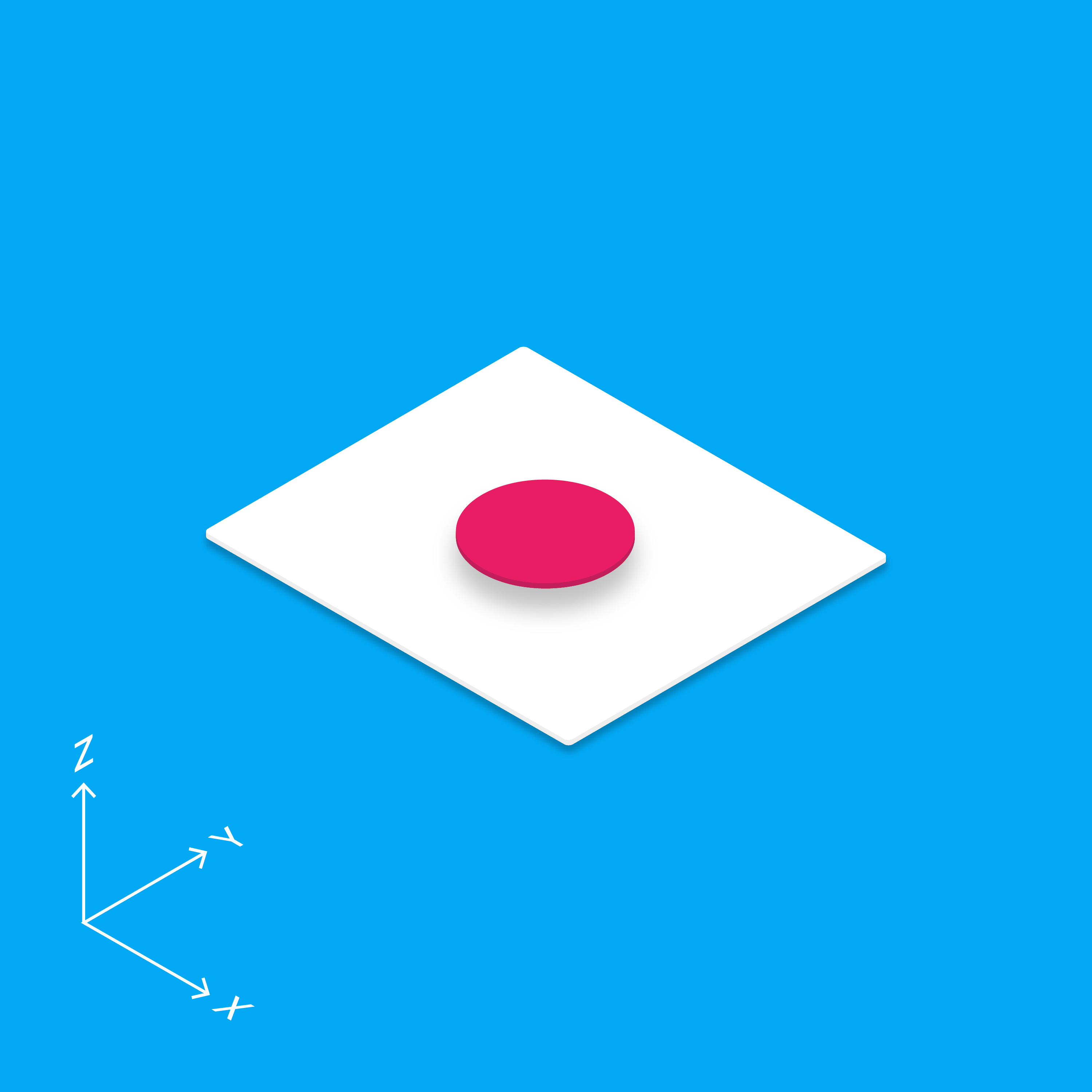
Принцип 9: Розміри
В Інтернеті вісь Z використовується для суперпозиції, а не для перспективи. З іншого боку, 3D -світ заснований на осі Y.
Матеріал дизайну в основному використовує 3D, тому вісь y. Подивіться на дизайн Google, щоб помітити ізометричну перспективу. Цей спосіб дизайну натхненний реальним світом, звідси і назва “матеріал”.
Принцип 10: Пам’ятайте, успіх детально
У дизайні матеріалу все повинно бути просто. Найкращим прикладом може бути скемооморфний дизайн . Ця методика має на меті наслідувати реальні об’єкти під час проектування віртуальних об’єктів. Тому ви повинні переконатися, що кожен елемент вашого дизайну якнайбільше виглядає до речей реального життя.
Принцип 11: Рух повинен мати значення
За словами Google, рух дає значення дизайну. Коли ви працюєте з дизайном матеріалу, рух – це компонент, який повинен бути включений.
У дизайні матеріалу рух повинен мати ці 3 характеристики:
- Будьте інформативними: він повинен бути відомий користувачам, де і коли дія була доступна.
- Допоможіть зосередитись та направляти користувачів до найважливіших частин сторінки.
- Будьте виразними та додайте в інтерфейс трохи особистість та динамізм.
Принцип 12: Рух повинен бути справжнім
У сучасному сценарії, якщо ви хочете включити рух, вам доведеться зробити його реальним, поважаючи закони фізики та функціональність речей у реальному світі. Дійсно, користувачі звикли відчувати рух у своєму повсякденному житті. Це приваблює їх уваги та допомагає їм краще зрозуміти функціональність речей.
Ось чому Google зарезервував окремий розділ директив дизайну матеріалу, щоб деталізувати концепцію справжнього руху.
Принцип 13: Прискорення та уповільнення рухів
Ви повинні запропонувати чіткий та практичний перехід для користувачів. Процес руху повинен бути ймовірним і реалістичним, оскільки матеріальна конструкція спрямована на відтворення явищ реального світу.
Дизайнери повинні знайти найкращий час для кожного руху об’єкта.
З одного боку, надмірна повільність елементів може відволікти користувачів і навіть мати негативний вплив на потік користувачів. З іншого боку, занадто динамічні рухи можуть порушити користувачів Інтернету.
У цьому випадку ви повинні бути в правій середині, забезпечуючи оптимальну тривалість та хорошу читабельність анімацій. Необхідно надати користувачам достатньо часу, щоб вони могли помітити зміни. Але, не змушуйте їх чекати. Дослідження доводить, що від 200 до 500 мс – найкраща швидкість анімації.
Принцип 14: Скористайтеся анімацією значків
Іноді піктограми можна створювати за допомогою кнопки контексту з круговим ефектом одкровення.
Це правда, що користувачі Інтернету не часто помічають ці деталі, але вони важливо створити позитивний вплив на глобальний досвід користувачів.
Принцип 15: Створіть різні терміни для різних рухів
Анімовані предмети, які з’являються по черзі, цікавіші та більш живі. Такий підхід пропонує користувачам можливість переглянути кожен предмет.
З іншого боку, представити всі елементи сторінки одночасно плутає користувачів, оскільки вони не знають, де шукати.
Дизайн матеріалу, інтерфейс користувача відповідно до Google !

Дизайн матеріалу – це візуальна та інтерактивна мова, створена Google. Але це також посібник з проектування графічного інтерфейсу (система проектування). Ця конструкція є “матеріалом”, оскільки він натхненний реальними предметами, папером та чорнилом що, він відрізняється від плоского дизайну. Google використовував дизайн матеріалів для об’єднання графічного стилю своїх програм та платформ. Таким чином, його інтерфейс має перевагу в тому, що він дуже підходить для використання для будь -якого пристрою та всіх резолюцій дисплея. Вона також доступна. Дизайн матеріалу оптимізує UX, пропонуючи ресурси розробникам та дизайнерам інтерфейсу. Як і будь -який графічний струм, він має своїх любителів та недоброзичливців.
Дизайн матеріалу, перш за все, метафора. Матеріальна метафора як об’єднуюча теорія раціоналізованого простору та система руху. Матеріал закріплений у тактильній реальності, натхненний вивченням паперу та чорнила, але технологічно просунутими та відкритими для уяви та магії.
Що таке дизайн матеріалу ?
Назва “Дизайн матеріалу” відповідає набору Правила дизайну запропонований Google. Іноді перекладається “дизайн матеріалу” або “контекстуальний дизайн”. Це було перш за все, дизайн, призначений для мобільних додатків (мобільний перший). Потім він став однією з головних тенденцій дизайну інтерфейсу. Підхід Google згадує Плоский дизайн (або плоский дизайн): мінімалізм, геометричні форми та барвисті, без зайвих (на відміну від скеоморфізму). Але в цьому випадку це плоска конструкція … з товщиною і полегшенням. Дійсно, ось основні характеристики:
- метафора Папір та чорнило з цифрового обладнання.
- Сміливий дизайн і графік.
- Створення рухи Покращити доступність та UX. Дії користувача спричиняють значні мікрозавантаження.
Полімерна бібліотека
Щоб використовувати графічні елементи дизайну матеріалу (паперові елементи) та основних компонентів (основні елементи), Google створив свою бібліотеку, Polymer, призначений для розробників веб -додатків. З тих пір Google запропонував різні сайти та інструменти, які допоможуть дизайнерам розробити цей стиль дизайну.
Дивіться цю декларацію у вигляді “маніфесту”, яке можна знайти у введенні матеріального довідкового сайту.Io:
“Ми кинули виклик створити візуальну мову для наших користувачів, які синтезують класичні принципи хорошого дизайну, інноваційних та можливостей, пропонованих технологіями та наукою. Ми називаємо це: дизайн матеріалу.»
WebDesign відповідно до Google
Тому дизайн матеріалу відрізняється від плоского дизайну. Це новий вид веб -дизайну. Ми можемо сказати, що він є Чуйна webdesign (Автоматично адаптивно) зосереджена на досвіді користувача. Мета – отримати дизайн:
- Інтуїтивний Для всіх користувачів (включаючи не досвідчених)
- Підходить для всіх опор (Комп’ютер, планшет, смартфон тощо)
- Інтерактивний Завдяки динамічній анімації.
- Однорідний між усіма інтерфейсами
За даними Google, ця конструкція використовує технологічні та наукові можливості для надання веб -рішень сучасній ергономіці та дизайнерських проблем. У відео нижче дизайнери Google висловлюють свої початкові мотивації, спосіб їх роботи та “фізичний” досвід. Зауважимо, що якщо ця мова дизайну якоряється в реальності, вона залишає важливе місце для уяви користувача. Термін “магія” часто повертається про дизайн матеріалу.
Переробка Google
Щоб повністю зрозуміти підхід Google, вам доведеться повернутися до витоків Google та важливості, що фірма Montain Vie. Ну не дуже … на думку ініціаторів матеріалу.
Побачити це відео дає нам гарне уявлення про важливість перенесення “бачення” для здійснення цього проекту: перепроектування Google.
Чому дизайн матеріалу ?
Видно у версії 5.0 Android, дизайн матеріалу вперше був представлений 25 червня 2014 року Матіасом Татур, директором користувача Android в Google. Це було частиною конференції Google вводу/виводу. За допомогою цього нового статуту дизайну Google створив власні візуальна мова, ідентифікується незалежно від послуги чи продукту, від мобільних додатків до підключених об’єктів.
Матіас Дуарте виставляв метафору для паперу (Android / Material) у 2014 році у 2014 році).
Перегляньте це відео, щоб відсвяткувати першу річницю цього дизайнерського підходу. Це було один після запуску, у травні 2015 року. Mathias Tourate погляне на минулий рік і вже міг оцінити, які дизайнери ентузіазму, але також розробники, привласнили принципи, представлені роком раніше.
За або проти дизайну матеріалу ?
Ця конструкція також була розроблена для збагачувати досвід користувача І ефективність інтерфейсу (нові шрифти, читаються на декількох мовах, краща доступність …) Через рік Google оприлюднив, серед іншого, комплект дизайну матеріалів для веб -проектів (завантажте комплект тут).
Матеріальна конструкція викликала різні реакції. Деякі затвердили це “вдосконалення” плоскої конструкції, що вважається спрощеною та нудною. Дійсно, це “рідина” і рухомий дизайн. У складі, ворота, відповіді та динаміка, структуруйте інтерфейс. Простори, вирівнювання та кольори є важливими на етапі дизайну. Усі ці елементи надають пріоритет вмісту та полегшують навігацію користувача. Анімація, заснована на законах фізики, запевняє користувача щодо результату його дій.
Однак для інших Google прагне нав’язати його графічний стиль, ризикуючи обмежити творчість дизайнерів/графічних дизайнерів. Потім усі веб -сайти почнуть виглядати як програми Android, на шкоду Якість досвіду користувачів.
Як це працює ? Додаток з Android
Ми повинні пам’ятати, що це “матеріальні елементи”. Таким чином, неможливо перетнути елемент. Відреагуватиме лише компонент, постраждалий від користувача. У дизайні матеріалу,Навколишнє середовище є 3D. Кожен об’єкт, або “матеріал”, має 3 координати: x, y, z. Вісь Z стосується висоти об’єкта. Ми можемо вирішити про висоту об’єкта, його розміри та пошкоджені тіні, але товщина залишається простирадлом паперу. Останнє не може зігнути. З іншого боку, він рухається на всіх осях.

Android надає три теми (темний або легкий матеріал, тема світлого матеріалу з Dark ActionBar), що реалізуються безпосередньо в додатку, змінивши, якщо ви хочете, деякі атрибути. З розвага Застосувати об’єкти/елементи інтерфейсу – це дві: анімація Tween (для переходів, наприклад, обертанням на зображенні) та анімації кадру (відображення декількох зображень). LoadAnimation дозволяє вам їх завантажувати та запуску їх активізації/запуску.
Приклади інтерфейсів дизайну матеріалу
Теоретичні пояснення – метафора інтелектуального паперу, який оживає і взаємодіє з користувачем – може здатися незрозумілим. Але спостерігати за інтерфейсами конкретно полегшує розуміння концепції Google.
Дивіться джерела на висвітках (історії.обкладинки.com)

Ще одне джерело, багатий на приклади: блог з дизайну матеріалів
Значки дизайну матеріалу
Ця система проектування повинна була створити власні іконки. Велика бібліотека доступна на різних сайтах джерел, заощаджуючи значний час для дизайнерів інтерфейсу, коли ви знаєте складність дизайну однорідних узгоджених ікон.
Перечитайте наші статті з цією темою:
Див. Посібник Github для використання цих піктограм у різних умовах.
![]()
Інші значки матеріалу (для завантаження тут)
![]()
Ви можете завантажити тут багато піктограм дизайну матеріалів
![]()
Ще одне джерело піктограм дизайну матеріалу для завантаження тут
![]()
Великий вибір піктограм матеріалів у плоскому дизайні для використання у ваших проектах, але також керує ними (тут)
Деякі джерела та натхнення
- Довідка про дизайн матеріалу: Матеріал.io
- Рух
- Стиль
- Макет
- Компонент
- Візерунки
- Зростання та комунікації
- Зручність використання
- Платформи
- На сайті Google Design ви знайдете тематичні дослідження та практичні посібники (багато ресурсів та можливості підписатися на дуже багатий інформаційний бюлетень)
Висновок
Дизайн матеріалу Google виграє від Простота плоского дизайну. Інтерфейс вдосконалений і візуально збалансований. Як і плоский дизайн, він відповідає вимогам Чуйний дизайн. Але там, де плоска конструкція часто критикується за його Відсутність доступності, Google чесний Частина скеоморфізму на високому рівні абстракції. Таким чином, інтелектуальне використання анімації, типографічного вибору та метафори паперу покращує досвід користувачів. Обсяг графічних елементів, пропонованих розробникам. Звичайно, як і у кожній тенденції дизайну, вибір використання цього типу дизайну залежить від цільових користувачів та бізнес -цілей/брендів. Дизайнеру/дизайнеру вирішити, чи повинен він повністю дотримуватися Хартія дизайну матеріалу, Бути натхненним ним або відвернути.
- Дизайн матеріалу Google, формалізація дизайну
- Що таке дизайн сервісу ?
- Що таке дизайнерське мислення ?
- Що таке доступність ?
- Що таке плоский дизайн ?
- Що таке скеоморфізм ?
- Визначення емоційного дизайну, місце емоцій у дизайні
Дивіться наші послуги:
- Наше навчання з розробки дизайну системи
- Наші 2 -денні тренінги з дизайну мислення.
